




De hieronder getoonde foto's zijn slechts
ter illustratie van de projecten die ik gemaakt heb. Geen
van deze patronen zijn
- om diversen redenen, waaronder copyright - beschikbaar
voor derden.
Op alle beschrijvingen op deze site rust copyright. Niets op deze pagina mag worden gereproduceerd zonder voorafgaande toestemming.
below shown pictures are only to illustrate
some of my completed projects. None of these patterns are
- for multiple reasons, including but not limited to
copyright - available to third parties.
All descriptions on this site are copyrighted. Nothing on this page may be reproduced without prior consent.


bestanden met SVG en JPG
uploaden in Design space
Soms bevat een
snijbestand, naast een SVG file, ook een JPG of PNG in het
zelfde bestand. Dit zijn meestal bestanden die gemaakt
zijn in Silhouette Studio waarin Print&Cut
gecombineerd wordt met aanvullende snijbestanden die
alleen uit snijlijnen bestaan. In Design Space kun je of
een SVG uploaden, of een JPG/PNG. Maar niet beiden soorten
bestanden in één keer. Dit soort gecombineerde bestanden
hebben nog even wat extra liefde nodig ;o)
In deze
beschrijving leg ik uit hoe je een Studio bestand, die uit
zowel snijlijnen als afbeeldingen bestaat, het beste kunt
uploaden in Design Space. Misschien is het in het begin
nog even zoeken naar de juiste routine, maar je zult snel
merken dat hoe vaker je het toepast, hoe gemakkelijker het
eigenlijk wordt.
Deze
beschrijving heb ik in eerste instantie geschreven voor
een Facebookgroep waarvan ik lid ben. Maar omdat ik merk
dat ook buiten deze Facebookgroep gebruikers nog wel
eens worstelen met het uploaden van deze gecombineerde
bestanden. Heb ik besloten hem nu ook op mijn eigen
website te plaatsen. Het gebruikte bestand als
afbeelding in deze beschrijving is slechts als voorbeeld
gebruikt en zal ook op geen enkele wijze via mij of via
deze website worden gedeeld!
![]()
 |
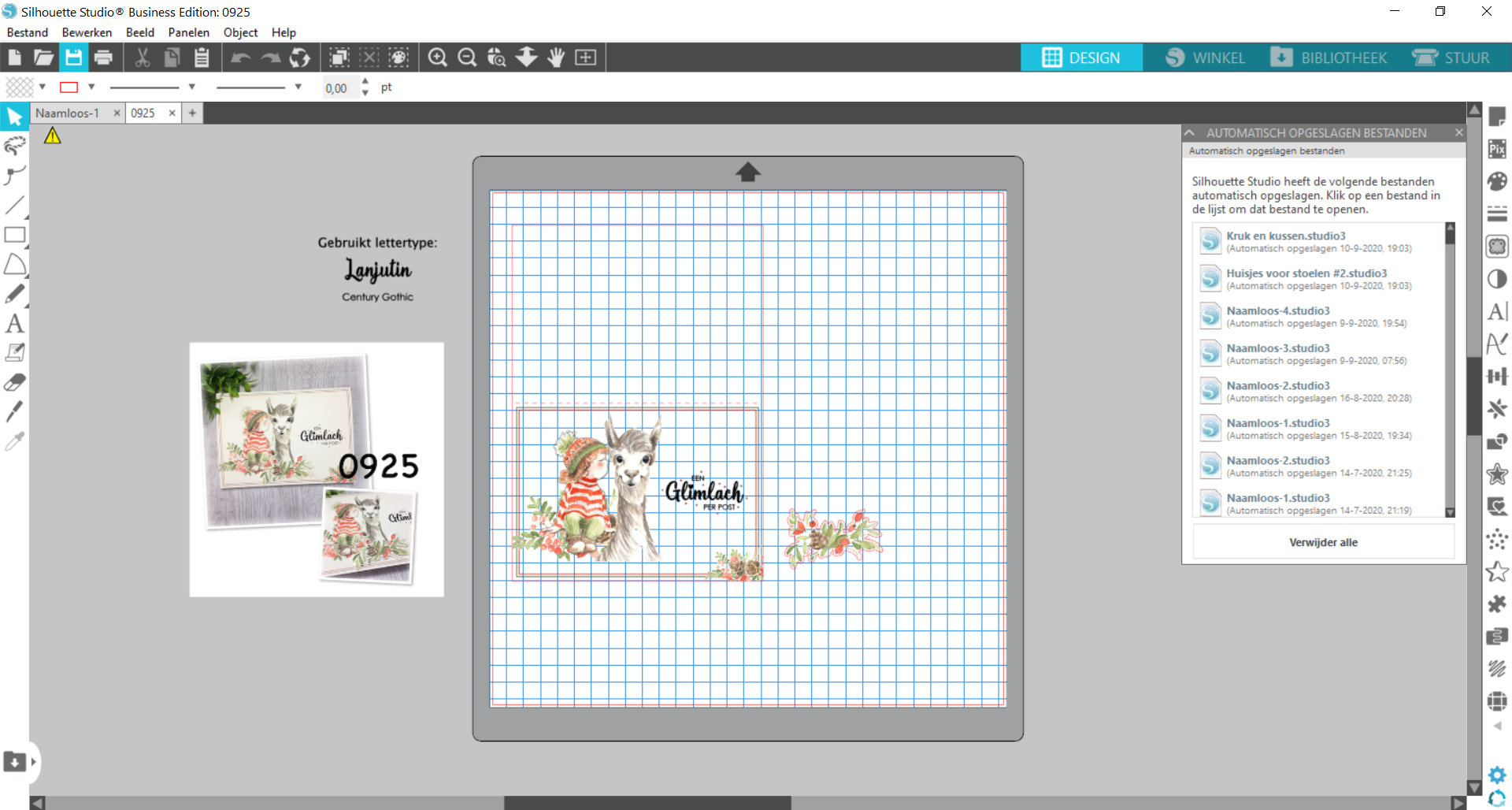
Stap 1: In studio een kaart naar keuze openen |
|
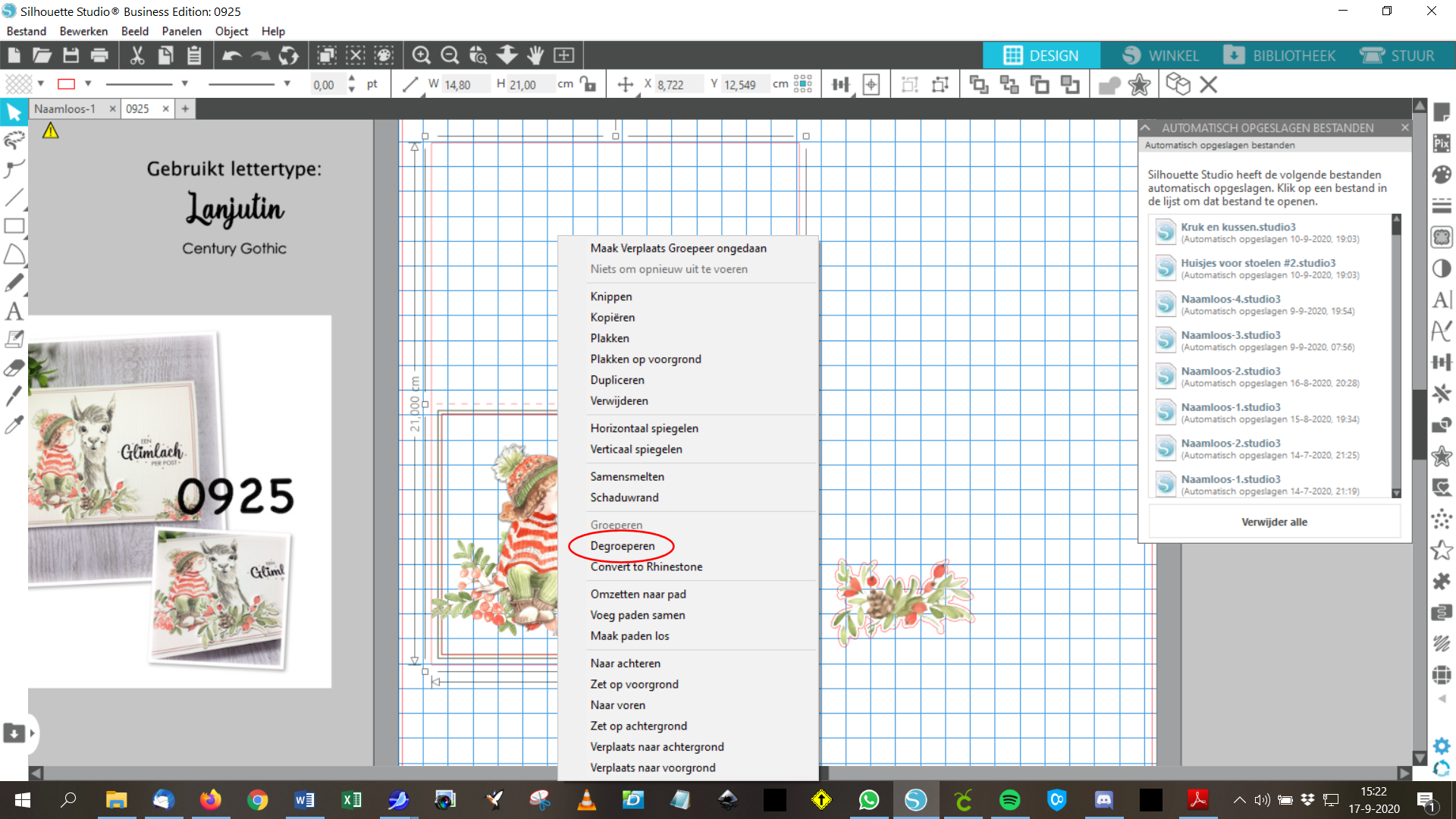
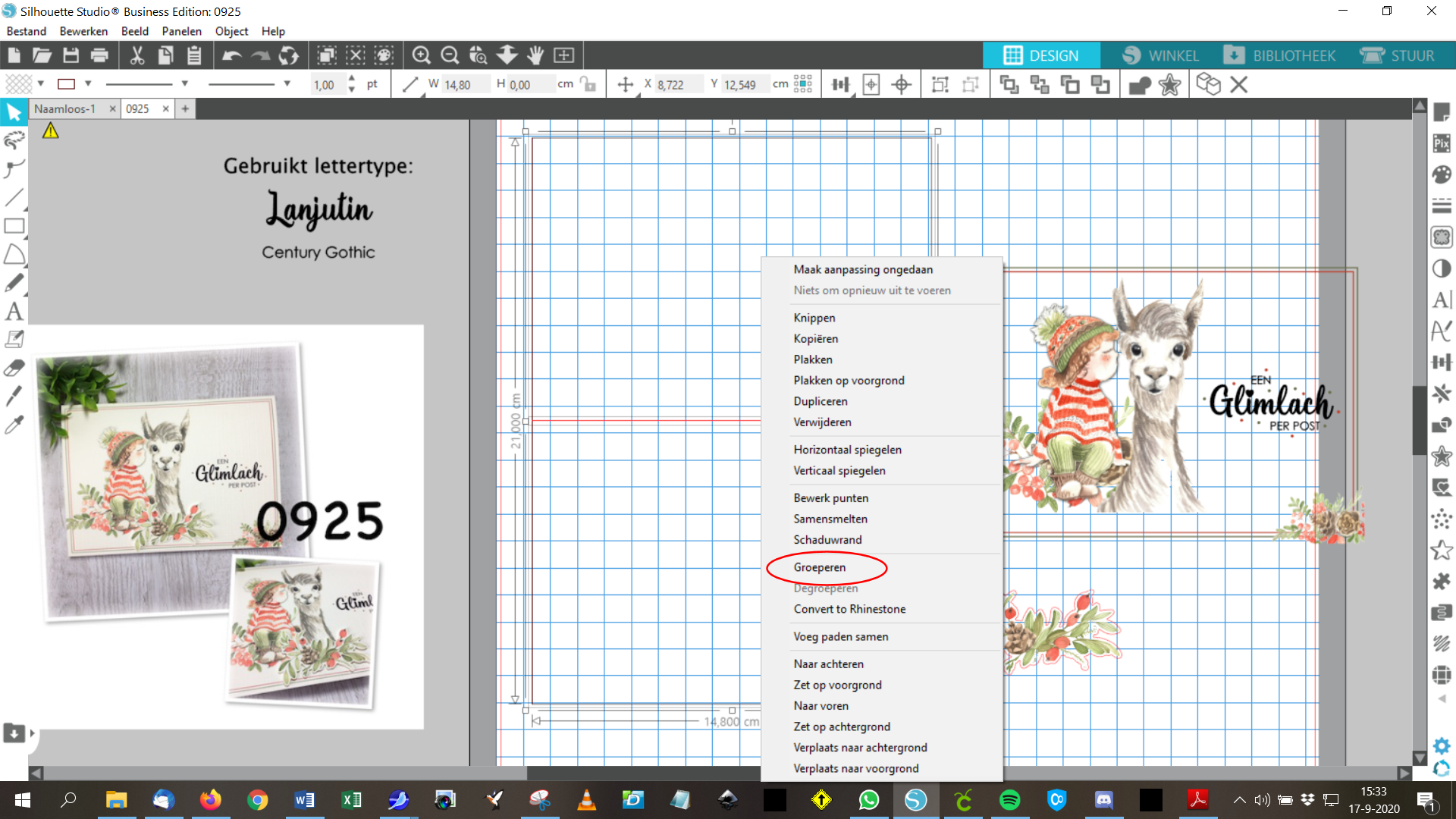
De onderdelen
selecteren en de-groeperen.
Dit moet je vaak een aantal keer herhalen om echt
alles van elkaar los te krijgen! Soms is het nodig om ook alle paden los te maken, maar meestal is de-groeperen bij deze bestanden voldoende. |
 |
 |
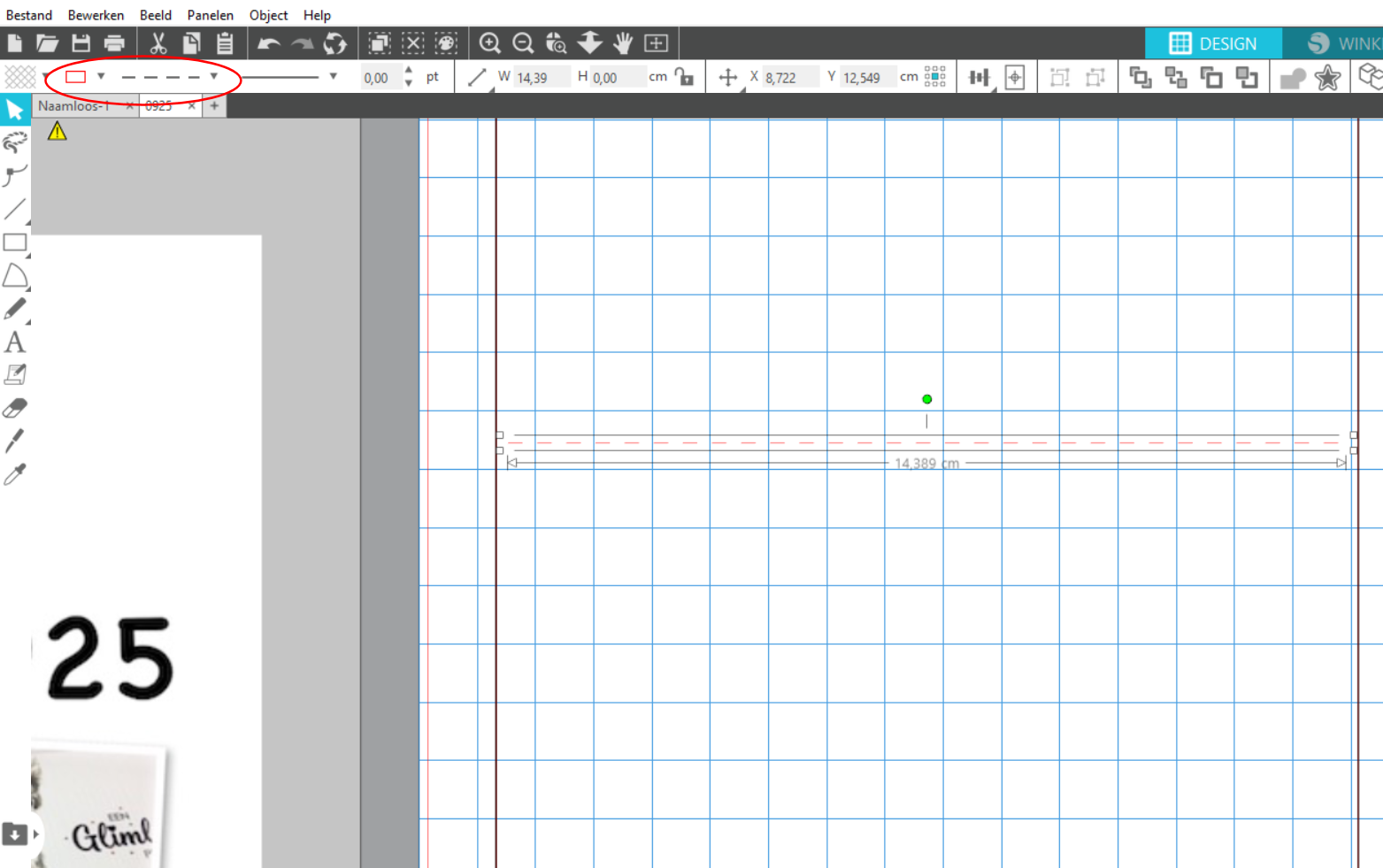
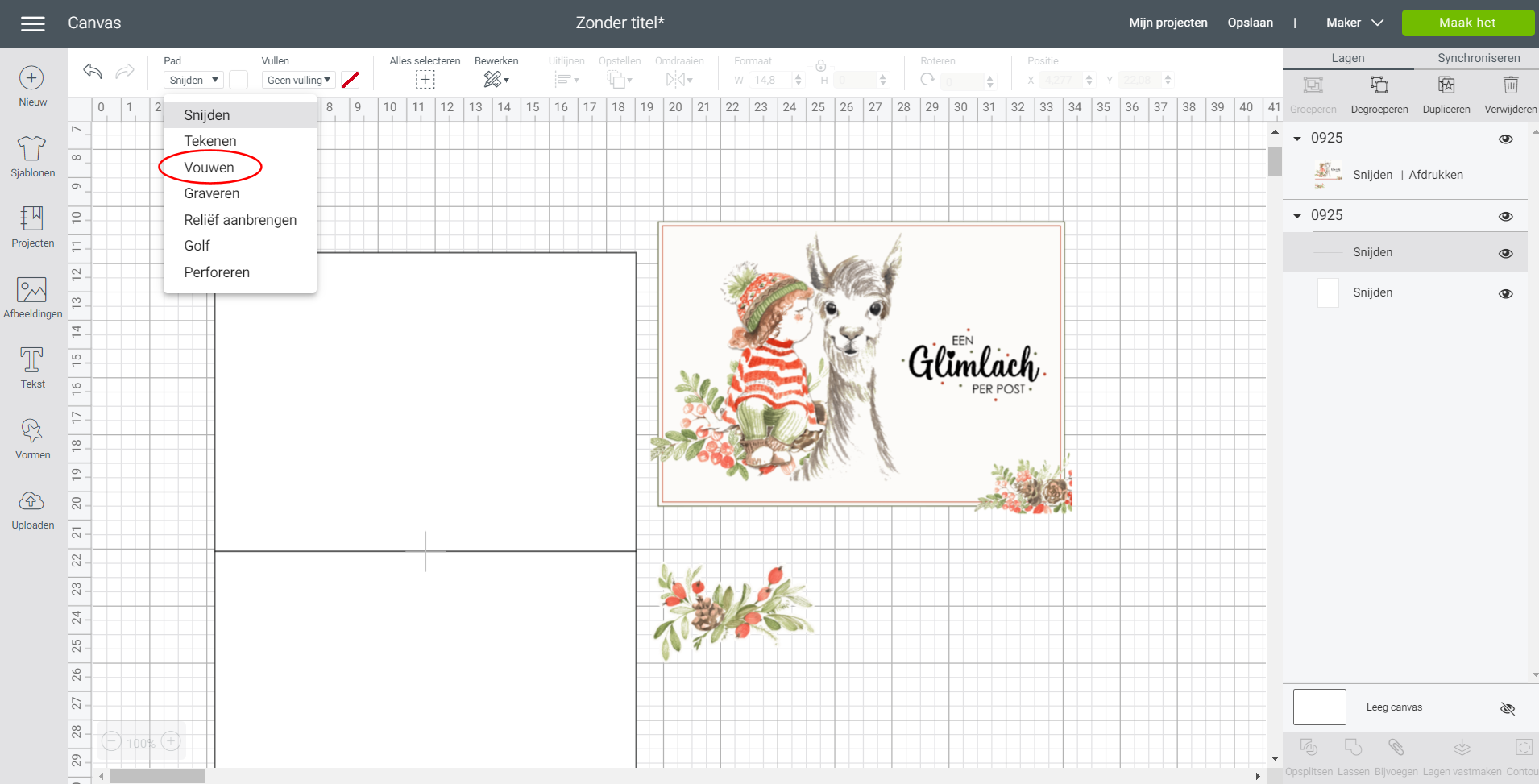
Stap 3:
De vouwlijn laat je in de rode kleur, omtrek kaart een zwarte kleur geven. Dan kun je later in Design Space er makkelijker de vouwlijnen onderscheiden. |
|
Stap 4: Omtrek kaart en vouwlijn selecteren, rechtermuisknop, groeperen. |

|

|
Stap 5:
Heb je geen Business Edition van Silhouette Studio, dan kiezen voor opslaan als Studio bestand en deze later converteren op http://www.ideas-r-us-software.uk/FileConverters/SilhouetteStudioConverter.aspx naar een SVG bestand. |
| Stap 6: Eerste plaatje selecteren. |
 |
 |
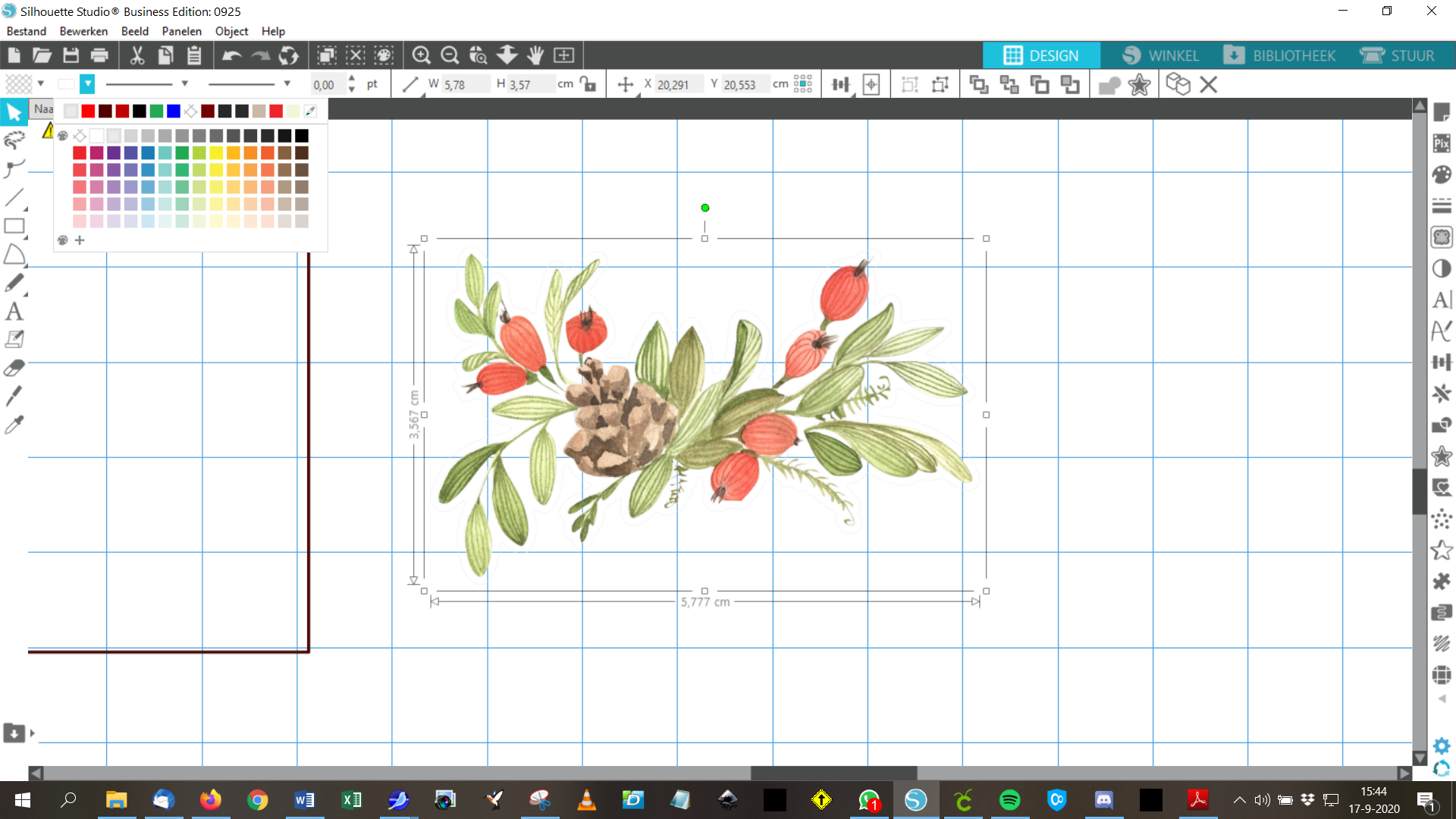
Stap 7: Klik boven in de knoppenbalk de lijnkleuren aan en kies voor een licht grijze kleur. |
| Stap
8: Gaan we nu naar het rechthoekige kaartje. Die kan verder blijven zoals hij nu is. De uitstekende frutseltjes kunnen prima in DS transparant gemaakt worden. |
 |
 |
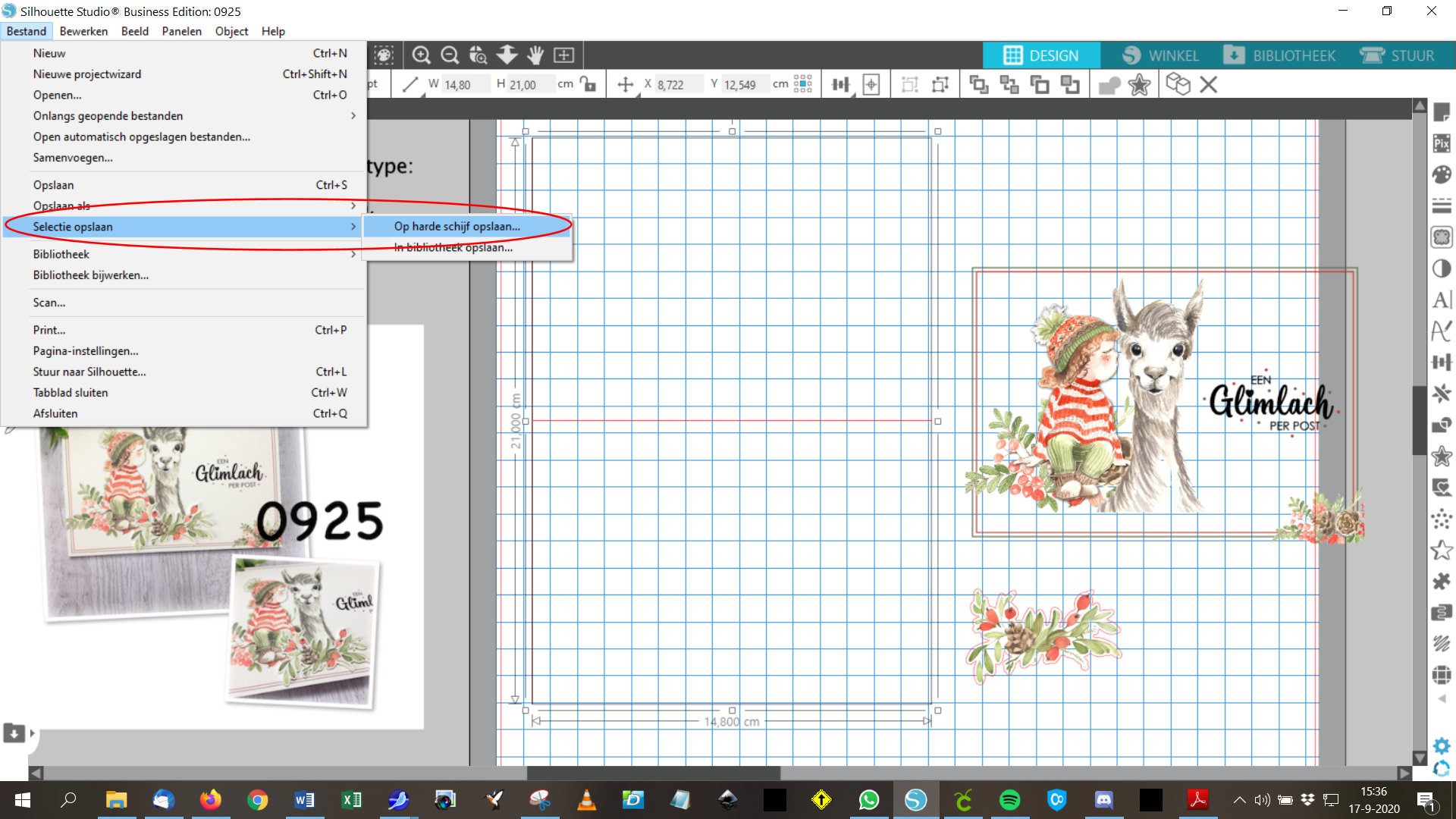
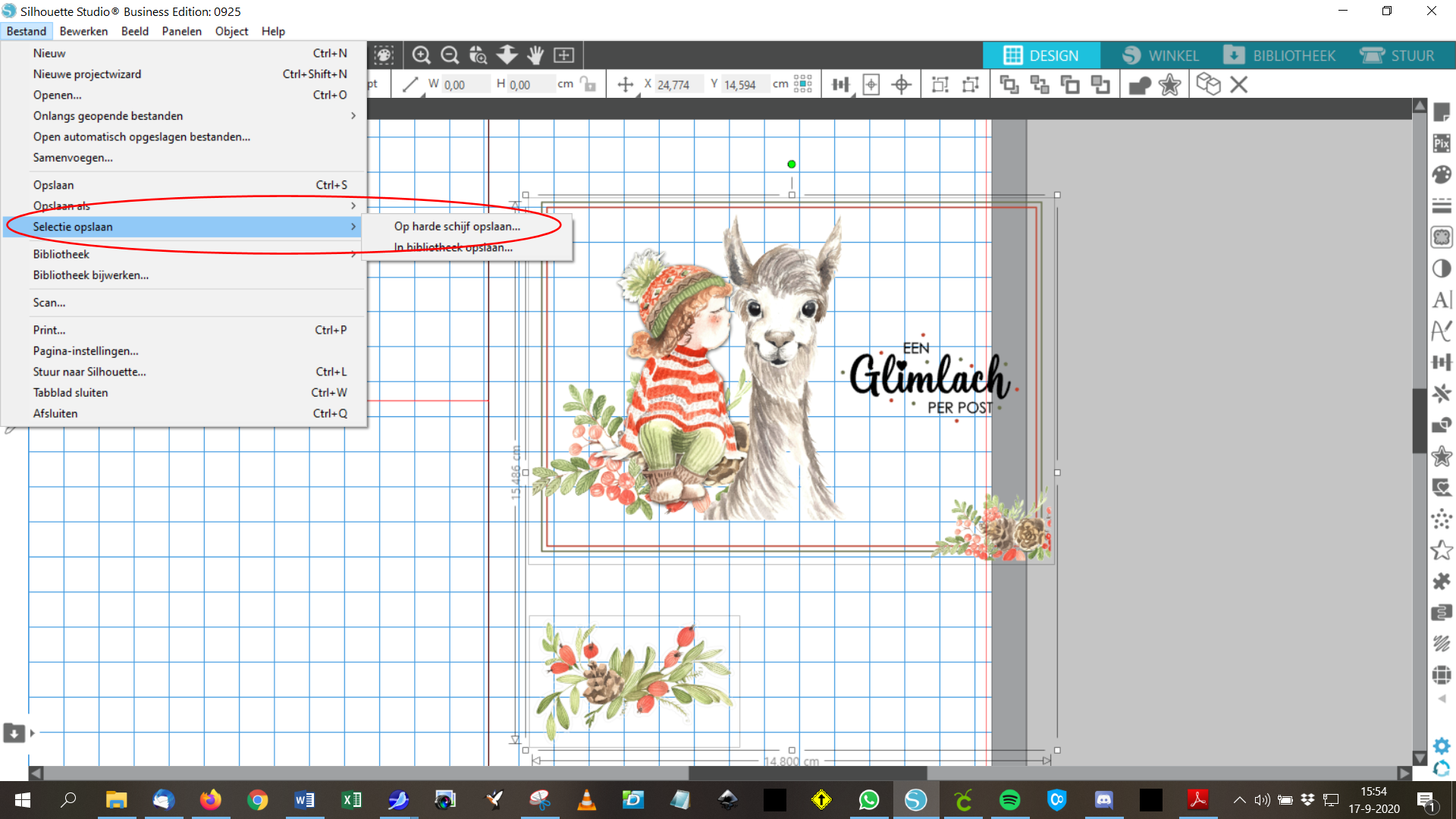
Stap
9: Beide plaatjes selecteren, kiezen voor selectie opslaan, op harde schijf. De plaatjes opslaan als JPG. |
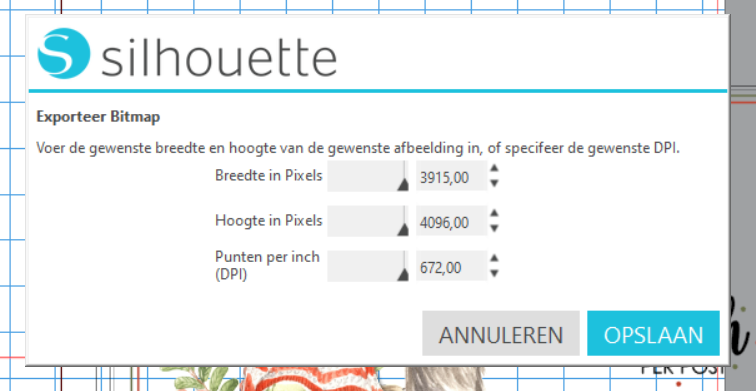
| Stap
10: Als je opslaat als JPG krijg je nog deze pop-up te zien. Ik kies hier altijd voor de hoogste resolutie. Pijltje naar rechts verschuiven en dan opslaan. |
 |
 |
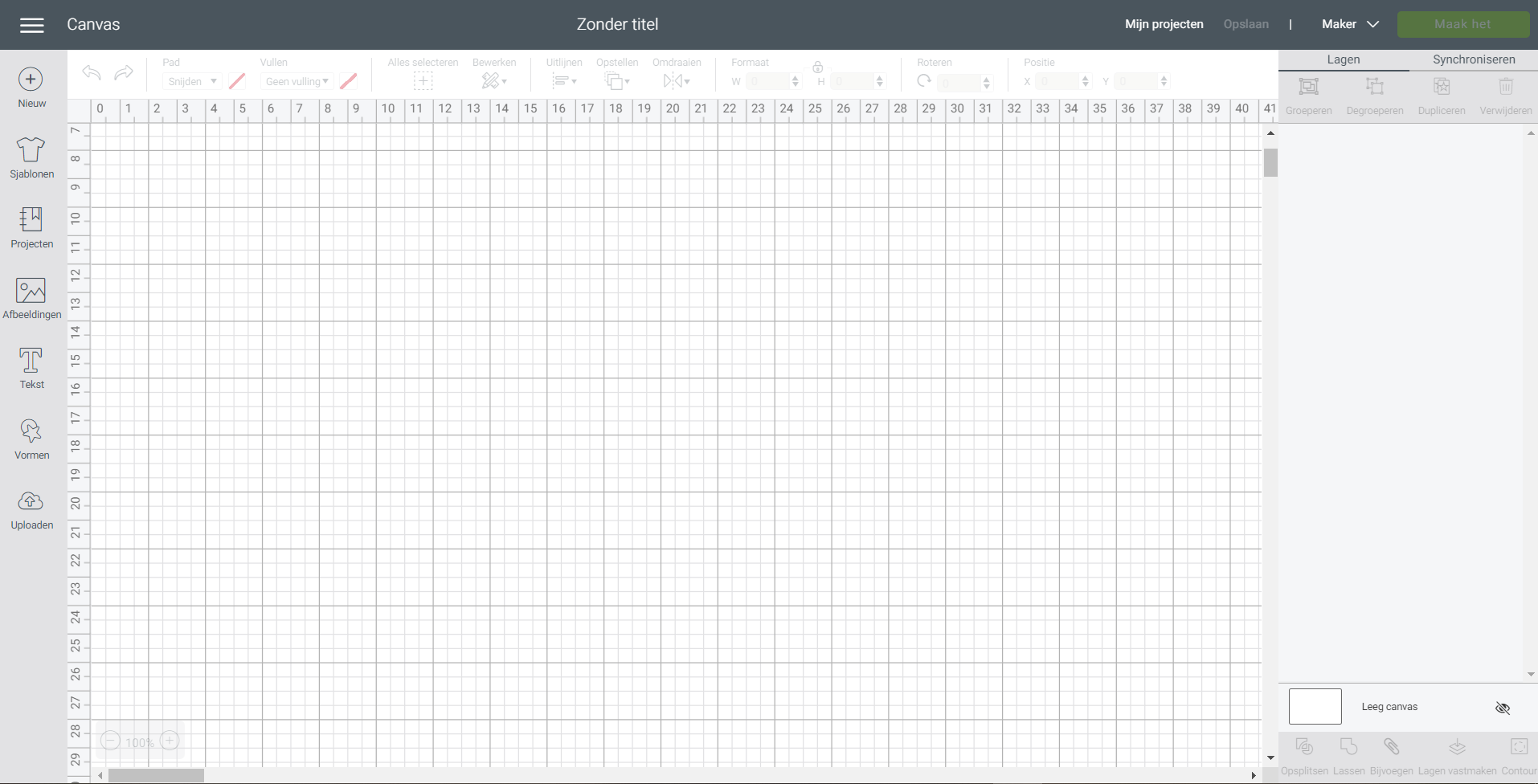
Stap
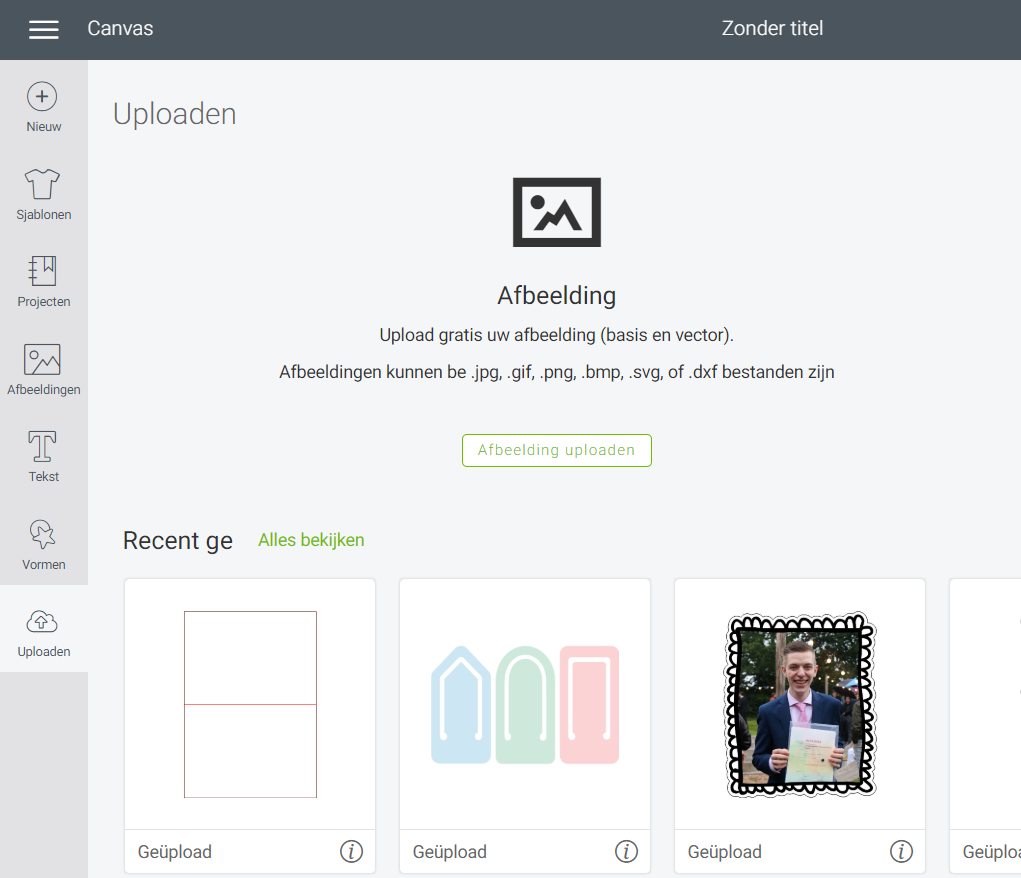
11: Open Design Space. |
| Stap
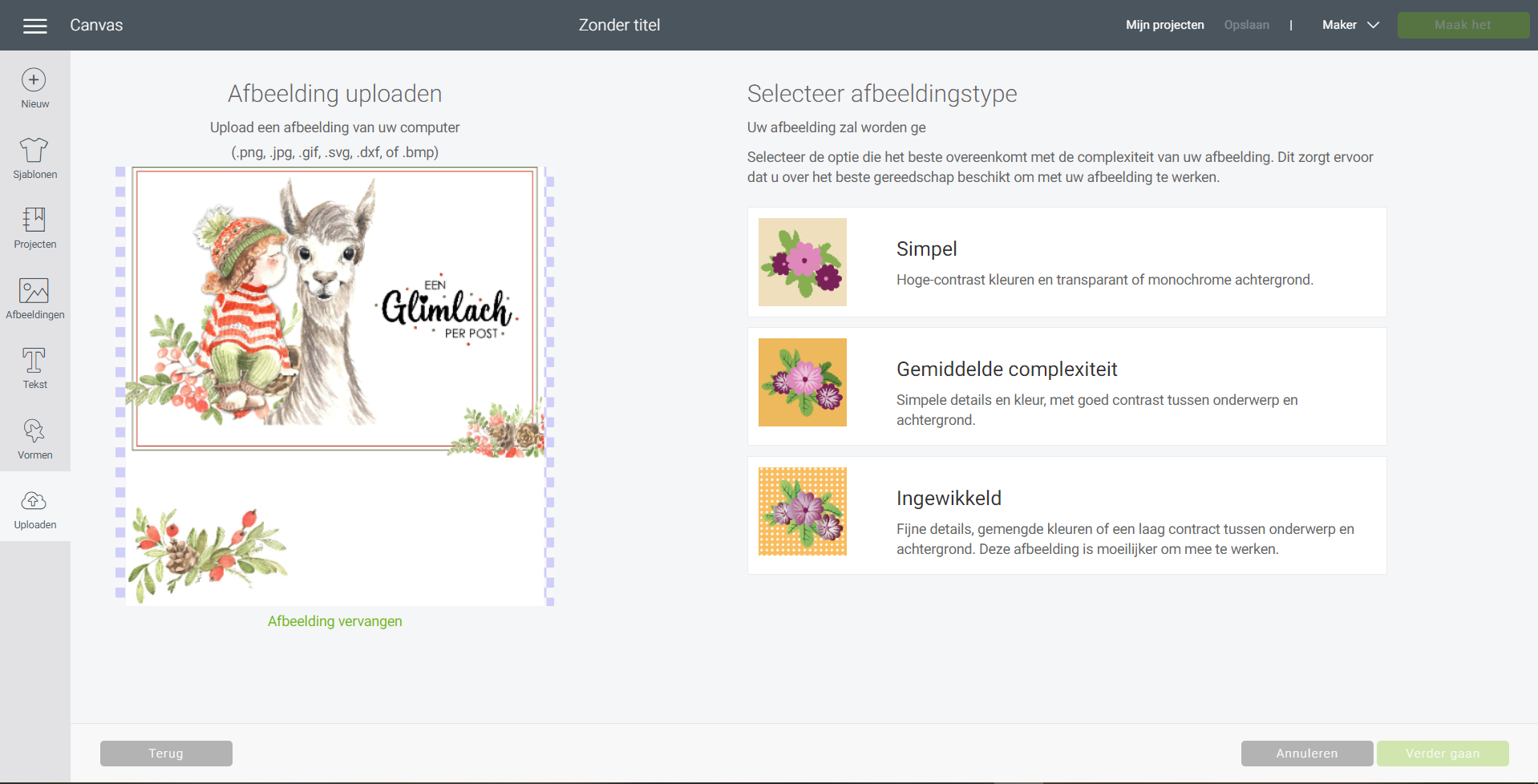
12: In DS het SVG bestand uploaden. |
 |
 |
Stap
13: Upload de JPG plaatjes |
| Stap
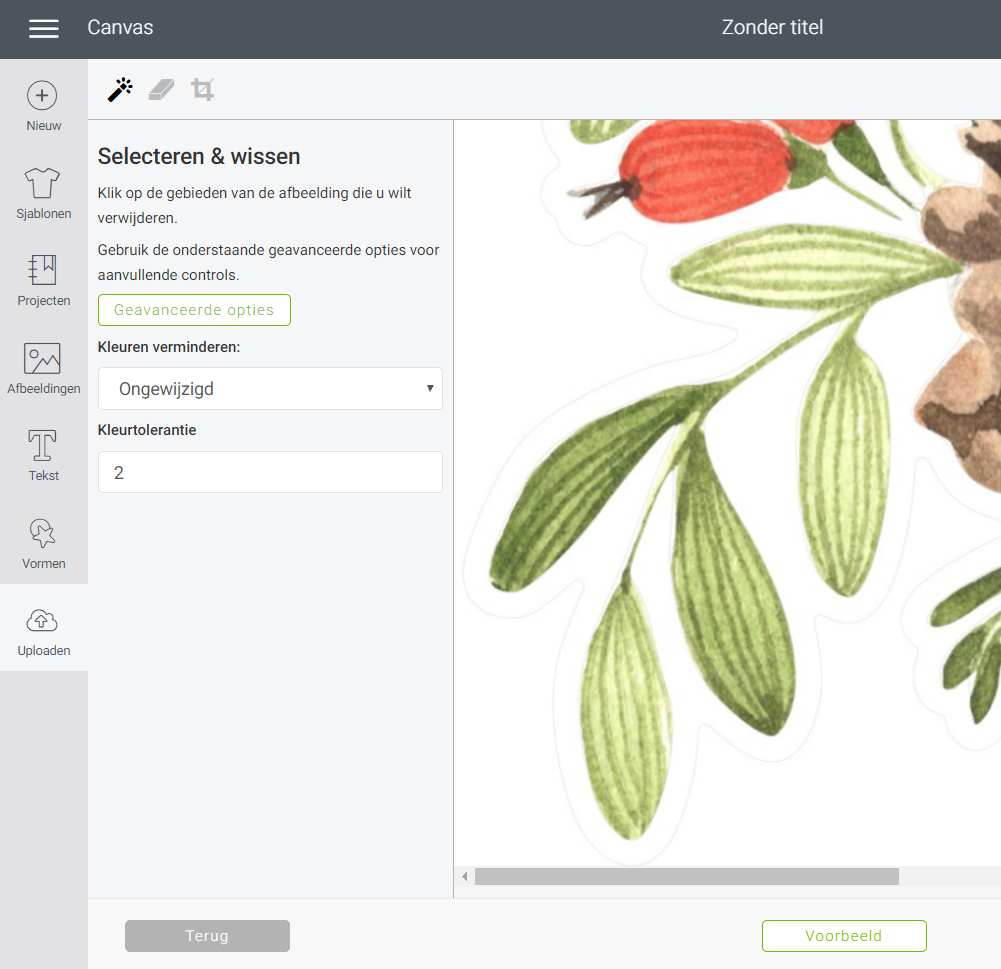
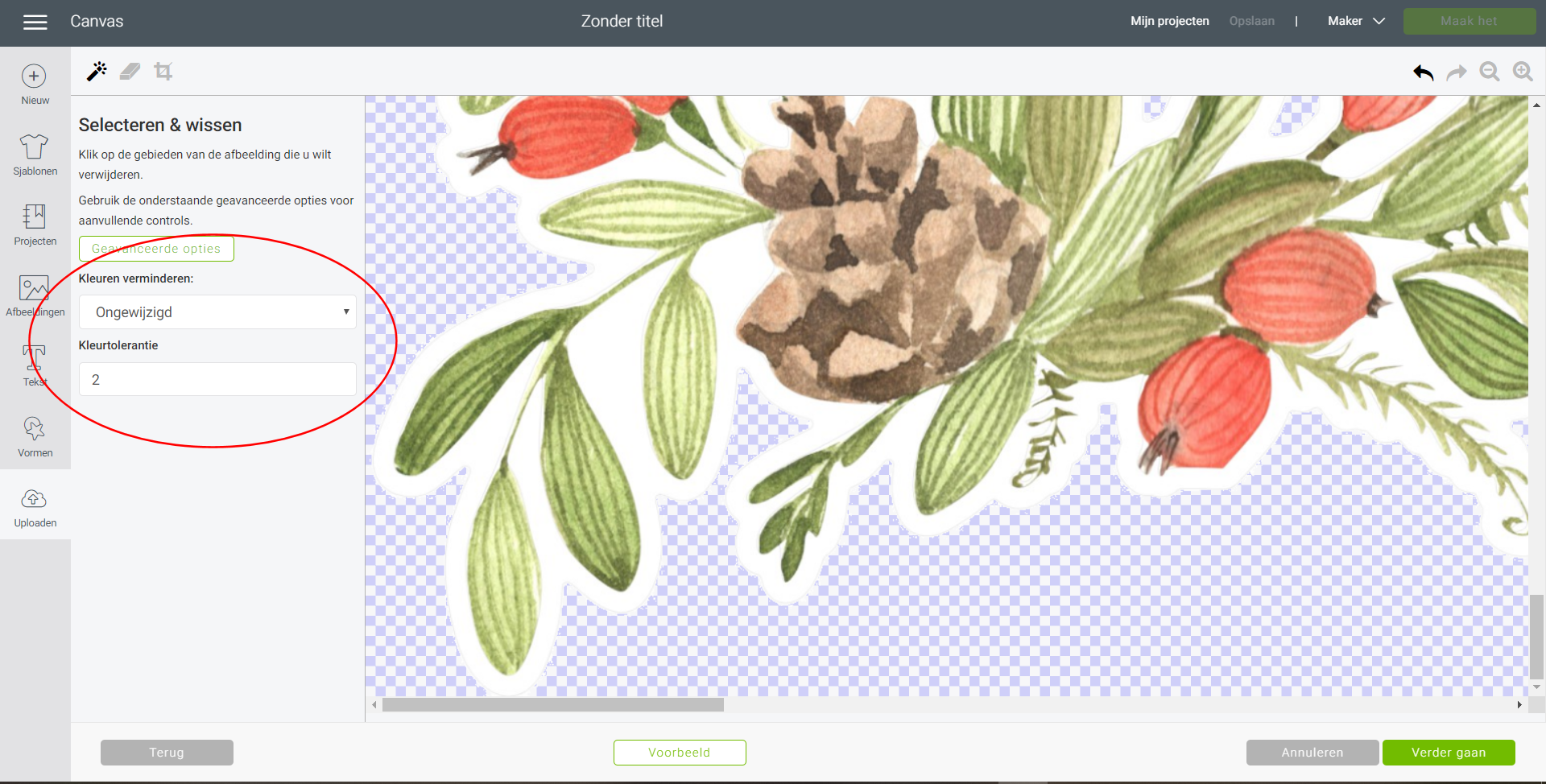
14: Kiezen voor geavanceerde opties. En de kleurentolerantie op 2 zetten. |
 |
 |
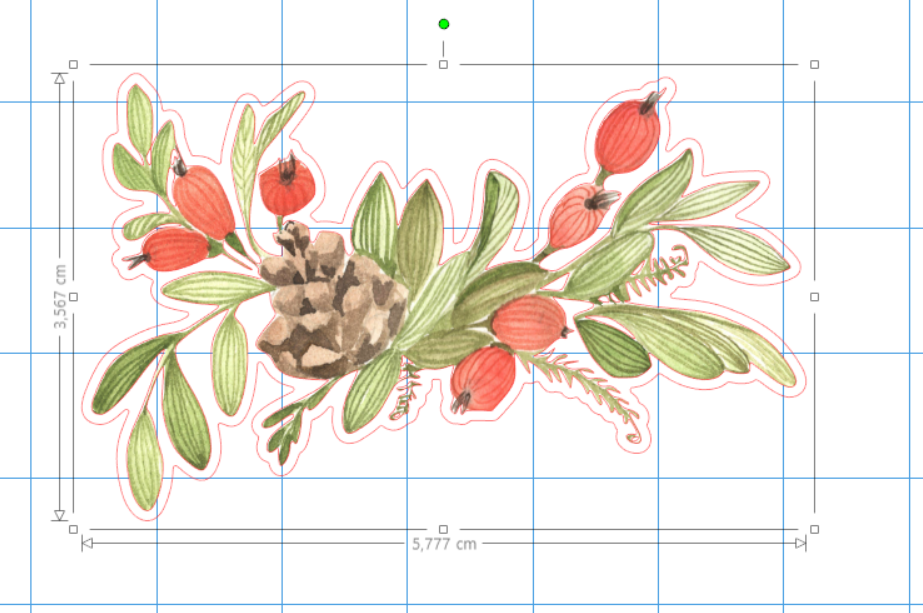
Stap
15: Door de kleurentolerantie op 2 te zetten (soms moet je even wat extra met deze instelling spelen), blijft het randje om de takjes in stand. |
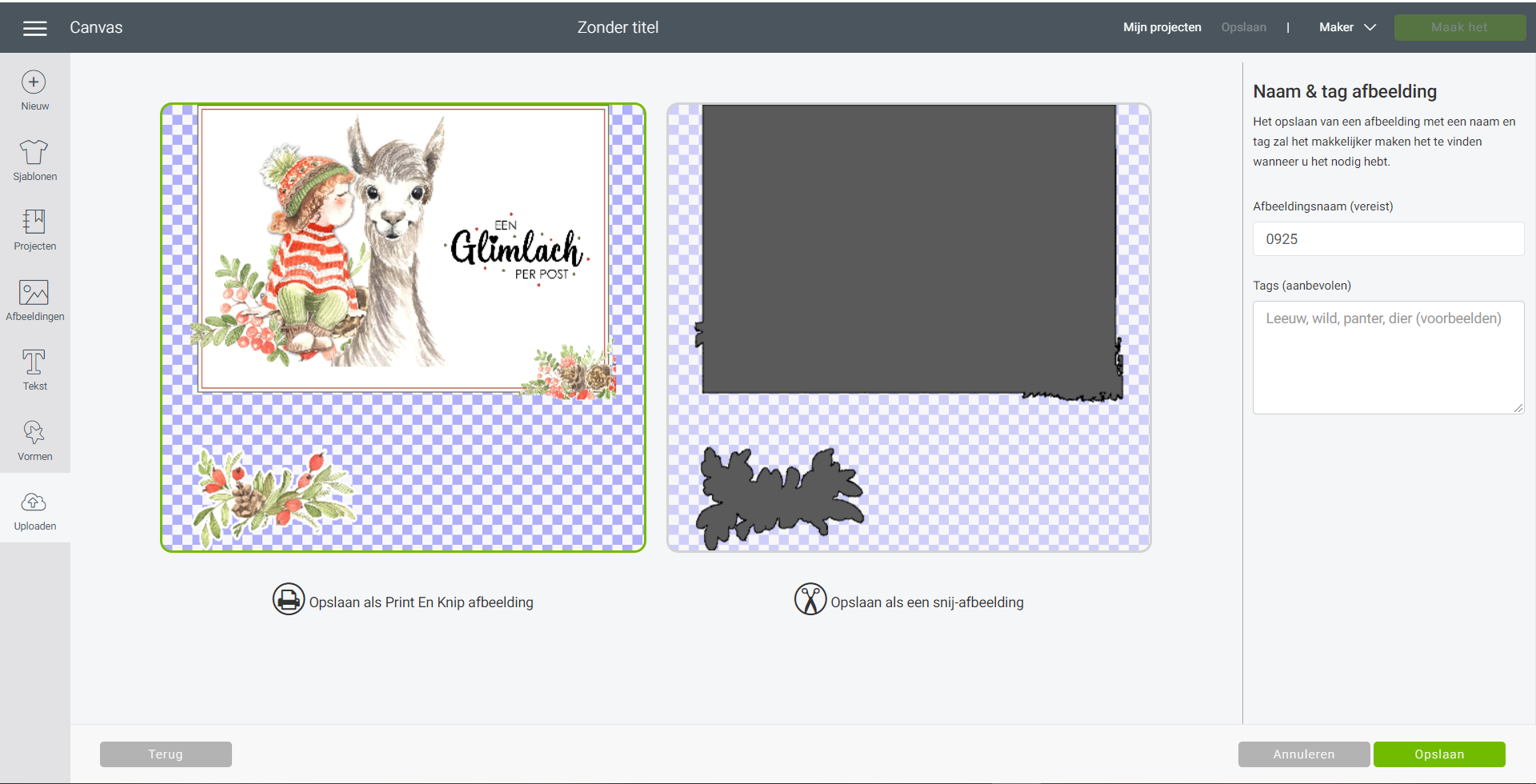
| Stap
16: Opslaan als Print&Cut afbeelding. |
 |
 |
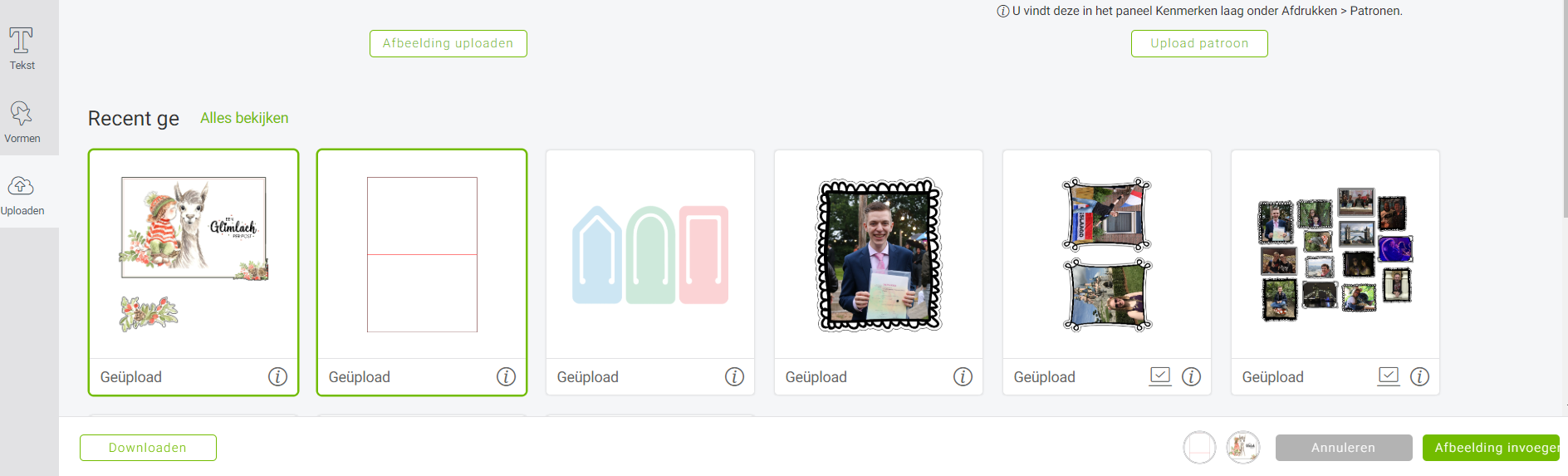
Stap
17: Het SVG en het Print&Cut bestand beiden selecteren en afbeelding invoegen. |
| Stap
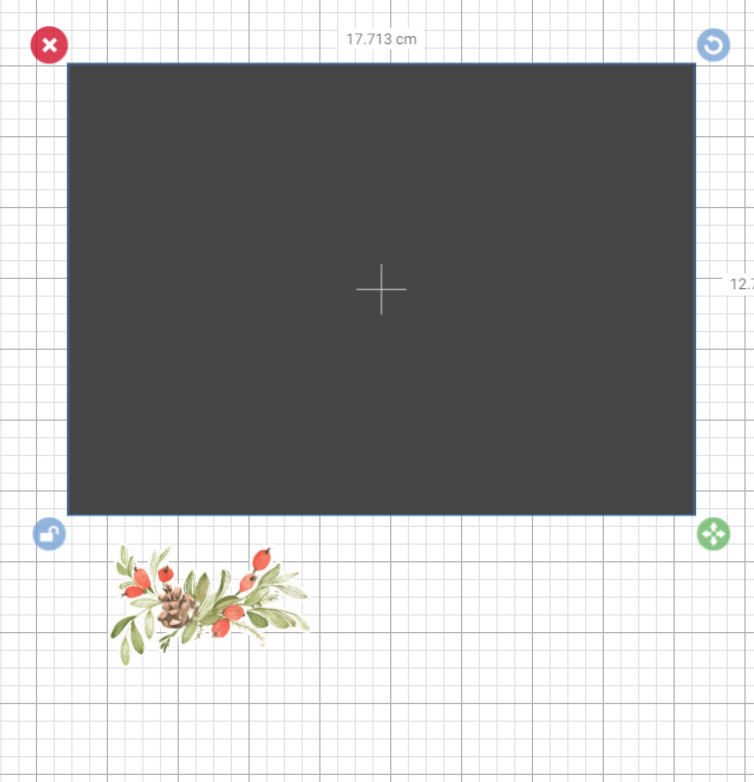
18: Nu is het kaartje heel klein en de afbeelding heel groot, dus passen we eerst even het formaat van beiden aan (ik spiek daarvoor altijd even in Studio wat het juiste formaat is) |
 |
 |
Stap
19:
Doordat we eerder in van de vouwlijn een rechte lijn gemaakt hebben, is dit aanpassen heel gemakkelijk. |
| Stap
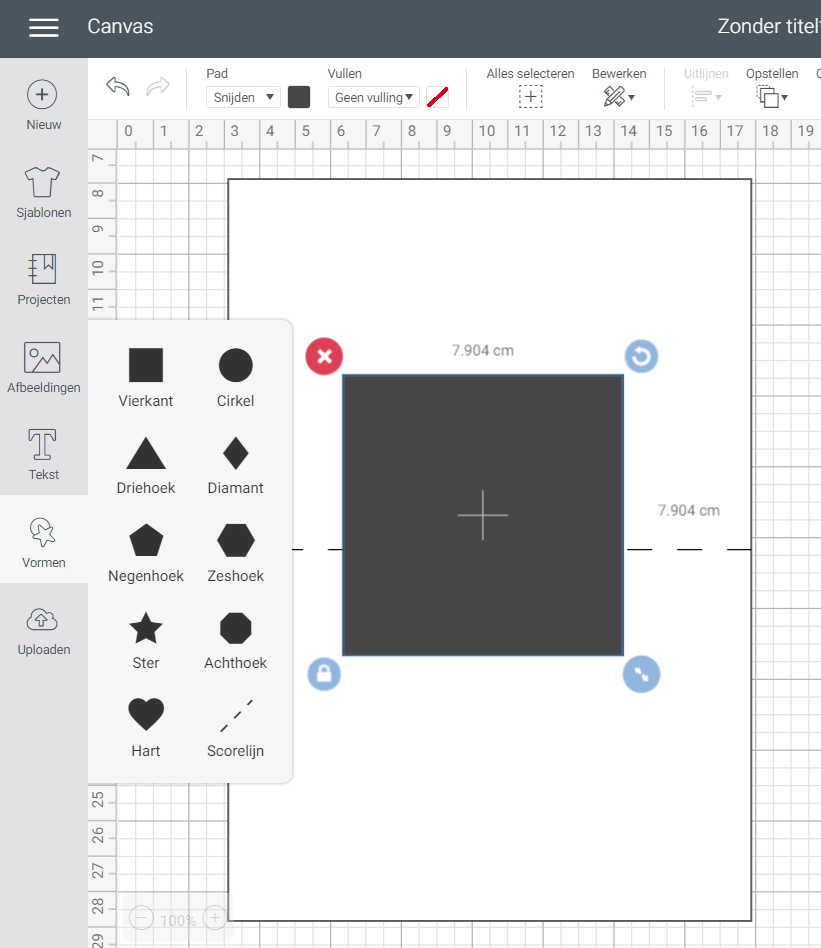
20: Een vierkante vorm selecteren. |
 |
 |
Stap
21: Vorm naar achter verplaatsen en achter het grote plaatje schuiven. |
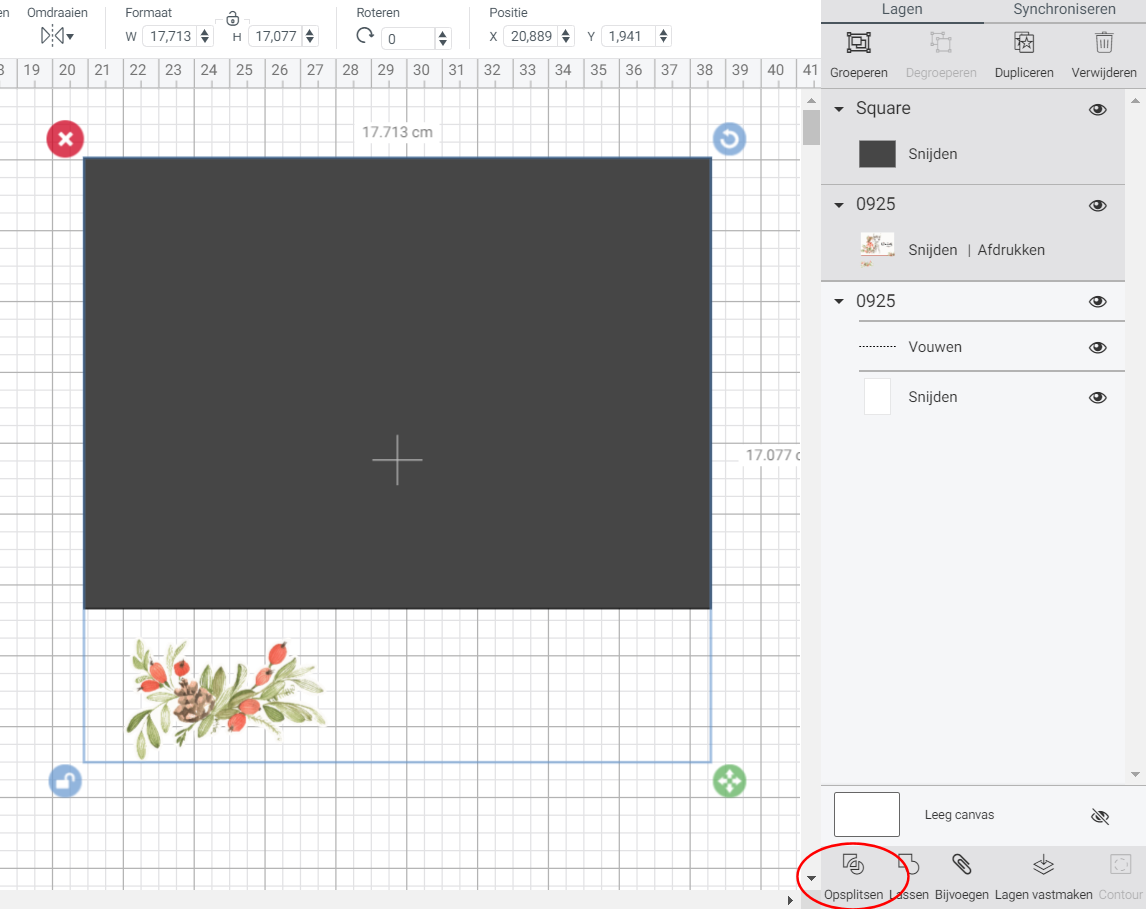
| Stap
22: Beiden selecteren en rechts beneden in de knoppenbalk kiezen voor opsplitsen. |
 |
 |
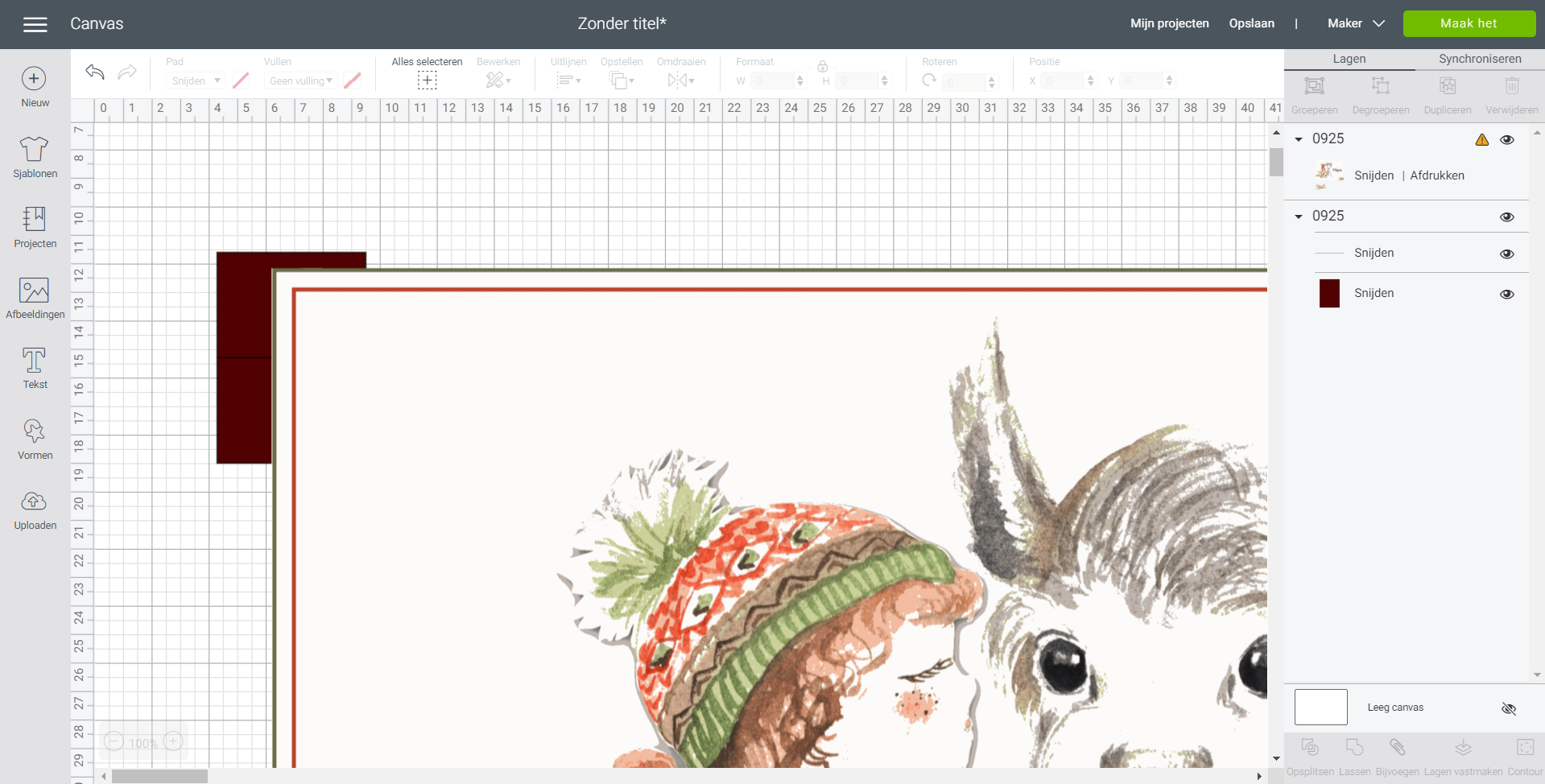
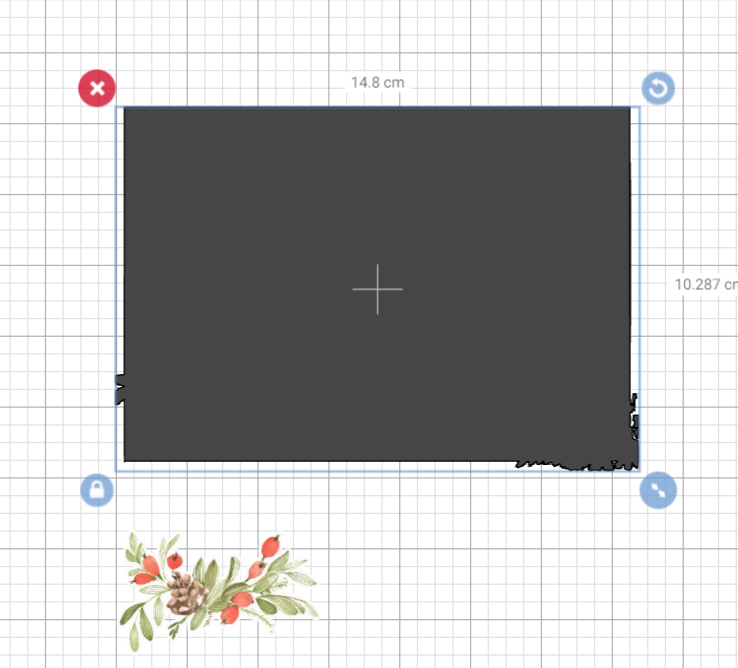
Stap
23: De grijze onderdelen selecteren en deleten. |
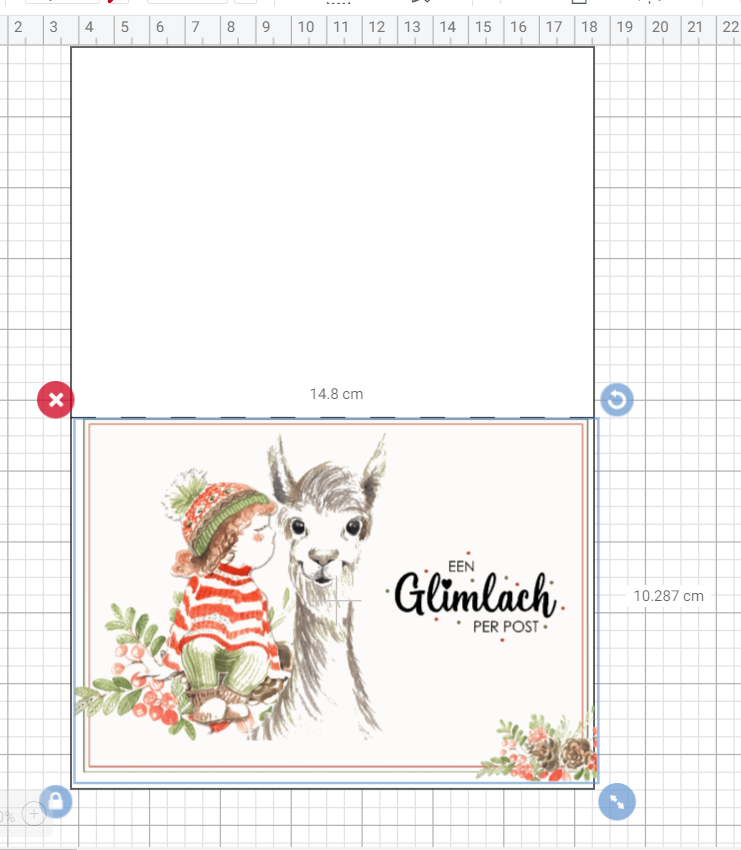
| Stap 24: Het kleine kaartje op de onderkant van de grote kaart schuiven. |
 |
 |
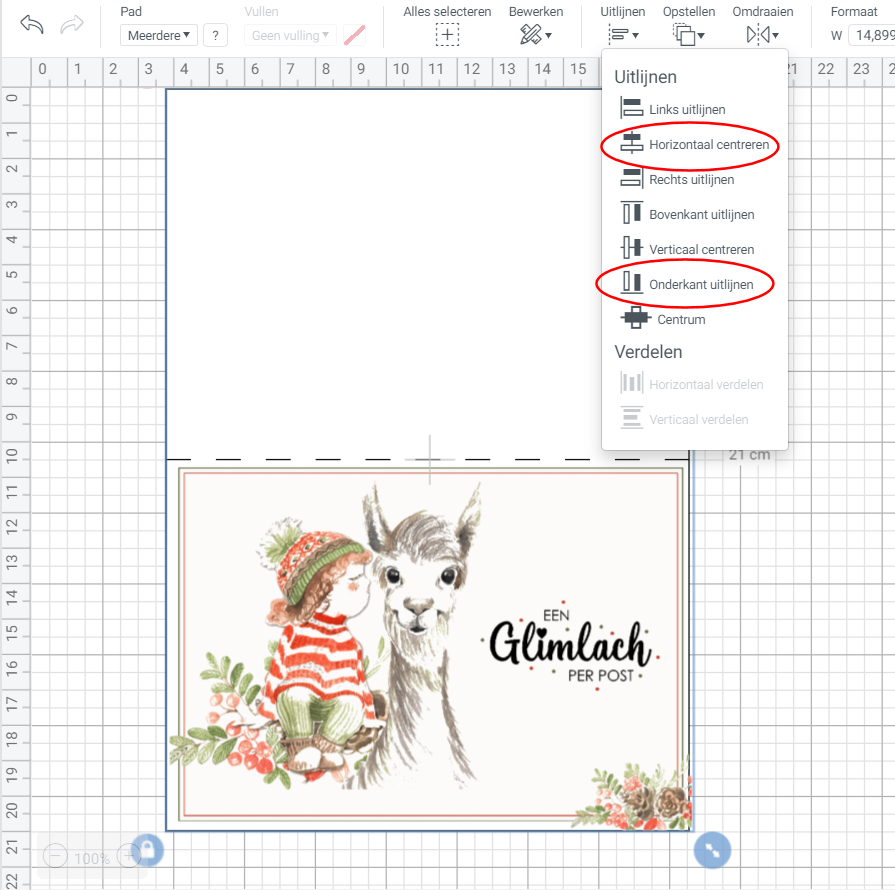
Stap 25: Beiden selecteren en horizontaal en onderkant uitlijnen. |
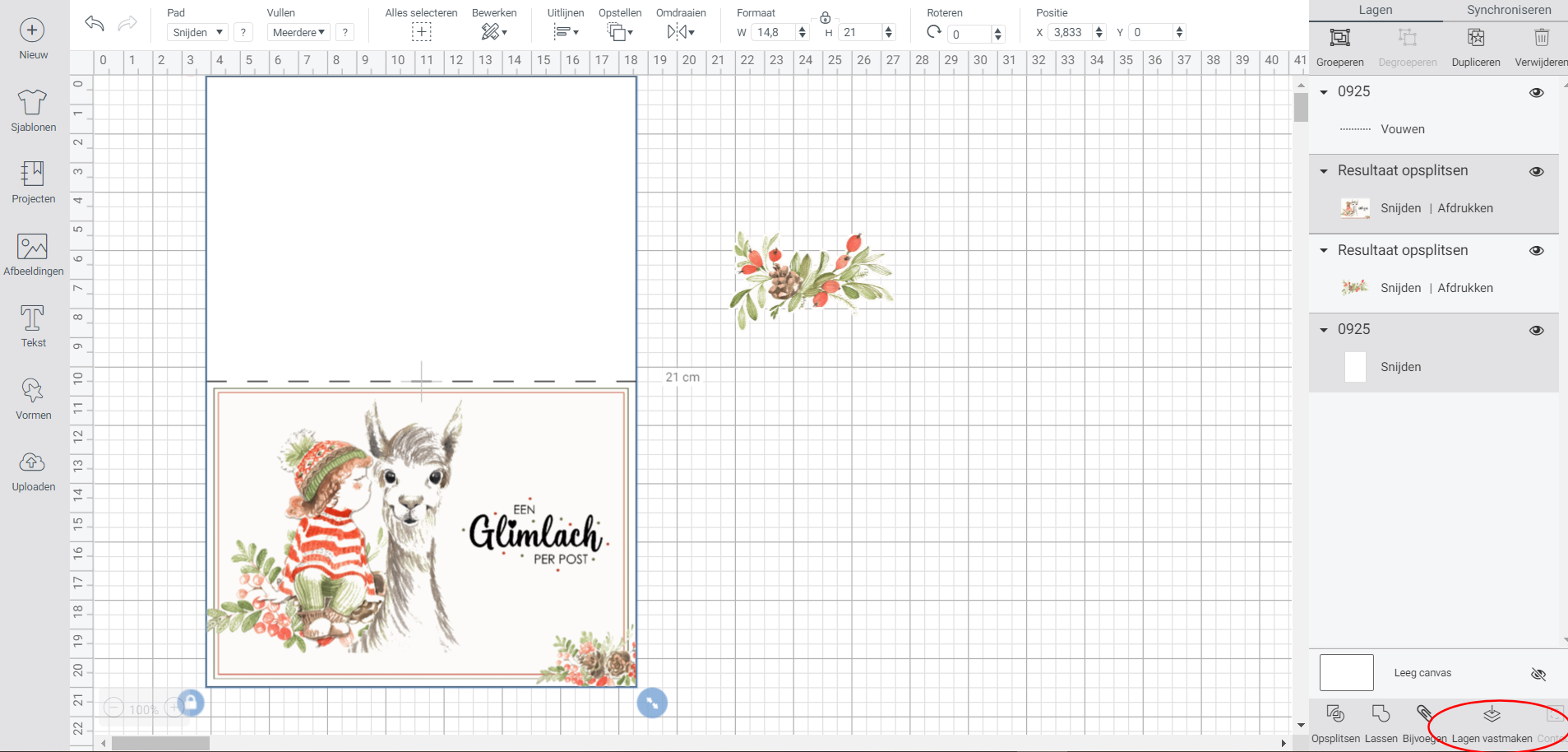
| Stap 26: Basiskaart (zonder vouwlijn, eerst de-groeperen) en kleine kaart selecteren en rechts onder in de knoppenbalk voor lagen vastmaken kiezen. |
 |
 |
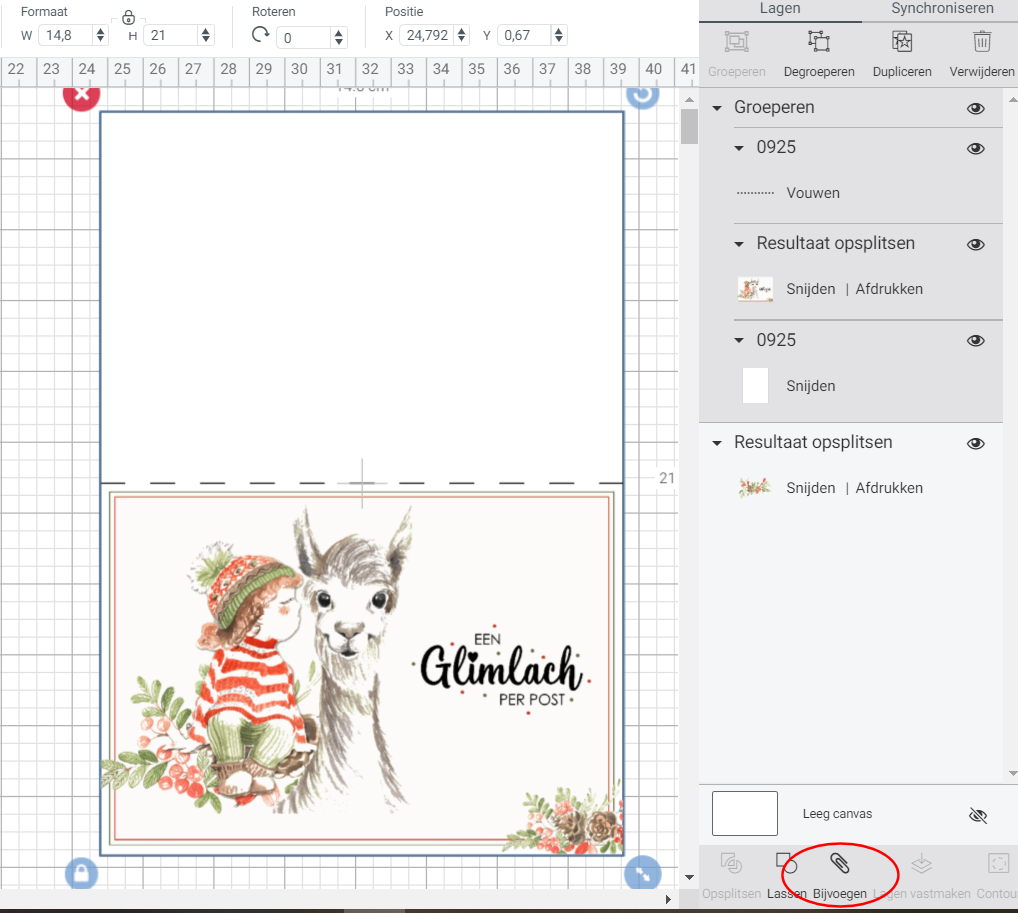
Stap 27: Kaart en vouwlijn selecteren en links onder in de knoppenbalk voor bijvoegen kiezen. |
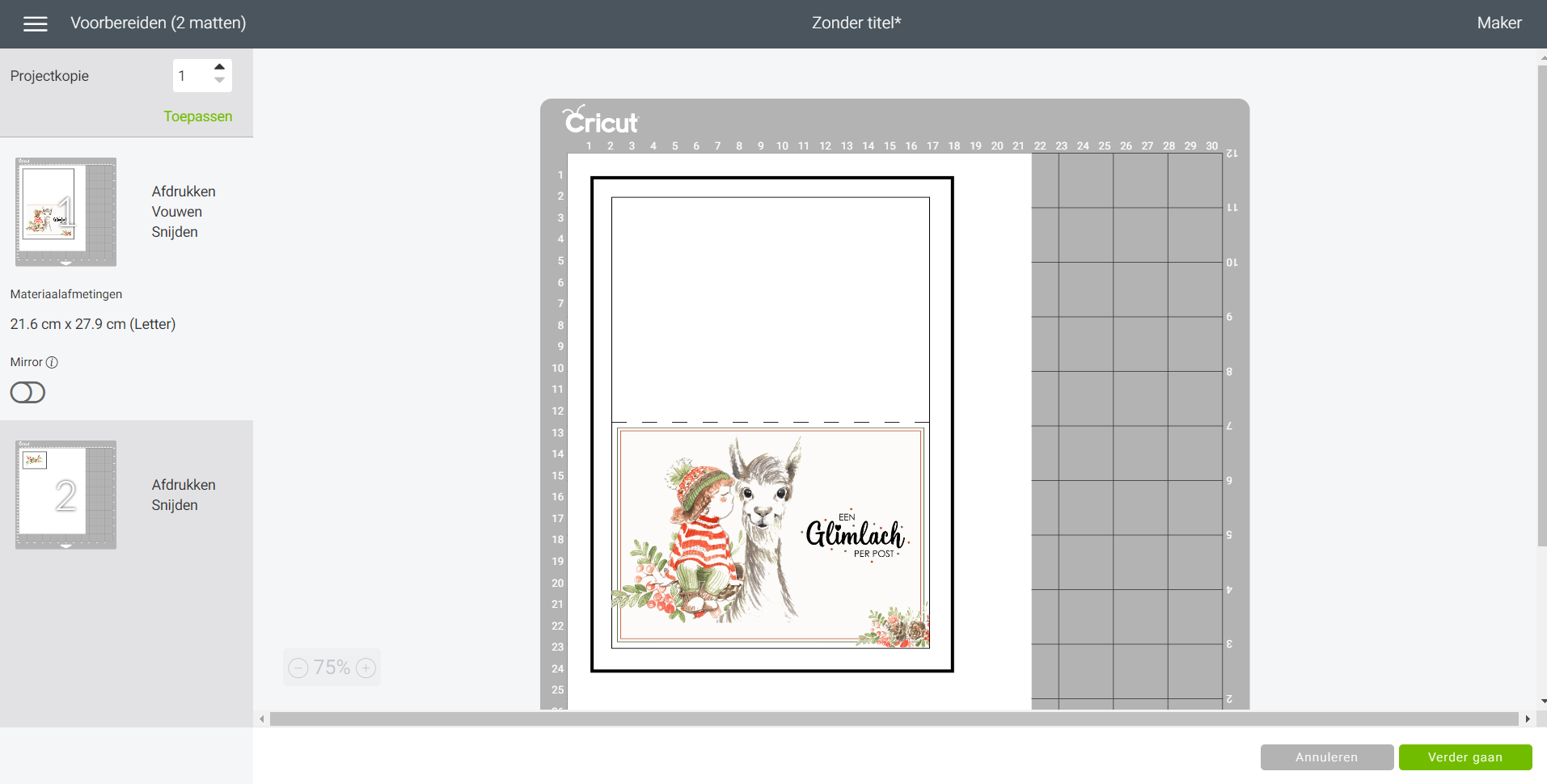
| Stap 28: Kies voor maak het en volg de print instructies op het scherm. |
 |
Veel succes!


De hierboven getoonde foto's zijn slechts
ter illustratie van de projecten die ik gemaakt heb. Geen
van deze patronen zijn
- om diversen redenen, waaronder copyright - beschikbaar
voor derden.
Op alle beschrijvingen op deze site rust copyright. Niets op deze pagina mag worden gereproduceerd zonder voorafgaande toestemming.
Above shown pictures are only to illustrate
some of my completed projects. None of these patterns are
- for multiple reasons, including but not limited to
copyright - available to third parties.
All descriptions on this site are copyrighted. Nothing on this page may be reproduced without prior consent.